uniapp使用悬浮窗组件添加点击事件的处理方法以及拖拽出界的问题 |
您所在的位置:网站首页 › ShootingPlus V3 app点浮球没有反应 › uniapp使用悬浮窗组件添加点击事件的处理方法以及拖拽出界的问题 |
uniapp使用悬浮窗组件添加点击事件的处理方法以及拖拽出界的问题
|
小程序/H5悬浮窗组件
基本介绍
当我们开发小程序或这app端的时候,有时候会遇到悬浮窗的需求。如果用原生Js写会异常的复杂,所以使用那些大佬们已经开发好的组件会使开发变得异常的简洁。 我刚来亚信实习的时候,接手了项目 - - - 生产端H5的开发。在3.2版本的时候,原型图里画了呼叫悬浮框,然后就开始找插件。在插件市场里面找到了一个很不错的插件,根据上面的介绍,直接在项目里使用,效果看起来很不错,但开发逻辑的时候,发现需要一个点击事件,而我找的插件的源码是没有定义点击事件的。由于我刚接触实习,对于一些知识还没有完全掌握,所以就在网上找其他的示例。找到之后,在刚才那个插件里面修改,最后成功搞定悬浮窗的点击以及拖动边界问题。所以我写下了这篇博客,一来是为了让自己记忆的更清楚;二来,是为了让前端初学者在遇到这样的问题时能够少走弯路。 废话不再多说,直接开始!!! 1. 下载组件在可拖拽悬浮球里点击下载插件ZIP,下载完成后,解压到 uni-app 根目录
这是我的当时的导入方法 import dragBall from "../../components/drag-ball/drag-ball.vue" 3. 组件引用 import dragBall from "../../components/drag-ball/drag-ball.vue" export default { components: { // 引用组件 dragball }, data() { return { } }, onLoad() { }, methods: { } } 4. 组件参数 属性名类型说明xNumber小球初始X轴yNumber小球初始Y轴imageString球的图片路径@tapString悬浮框点击事件 5. 使用组件此时就可以在页面上显示悬浮窗的效果了,让你们看看我的效果:
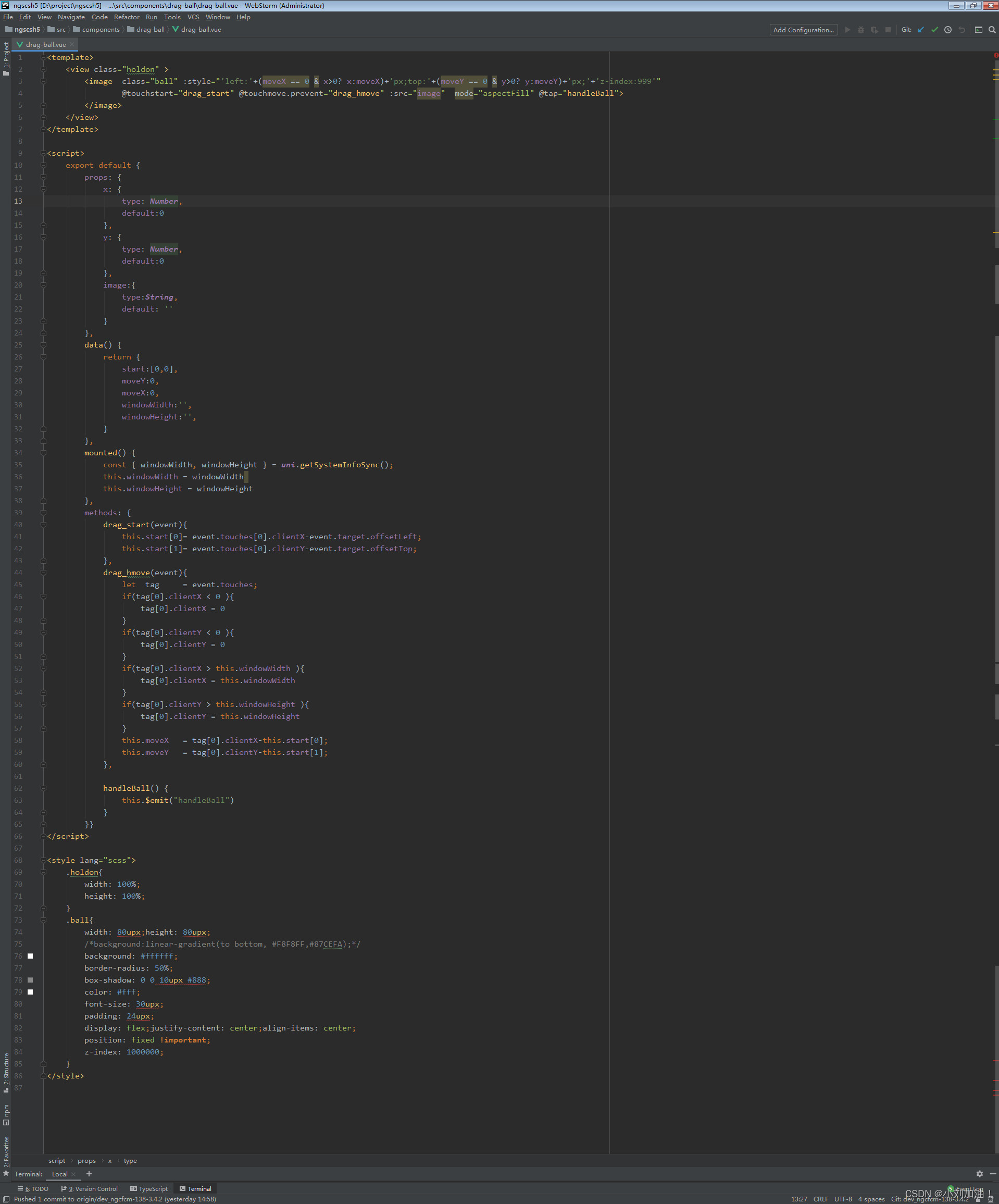
但此时的悬浮窗虽然已经显示出来,但是却没有点击事件以及拖拽的时候会拖出边界,下面是我的解决办法 7. 在该插件源码上面定义点击事件进入到该插件的源码组件,定义如下: 使用该组件时调用 在下面的methods中定义该方法。 由于代码是在公司的云桌面里开发的,不能粘贴赋值到自己的电脑上,所以接下来的代码我用截图的形式来展示,自己手敲太浪费时间
点击事件的原理主要就是 组件之间的传值,如果这点不懂的童鞋可以去看下Vue官方文档,介绍还是挺详细的。 关于拖拽边界的问题,在里面也解决了,这里我就不说了,有兴趣的童鞋可以看下这部分代码,也是很简单的! 以上就是我解决这个问题的方法,主要适用于刚接触项目的前端小白和基础不牢固的童鞋,我也是刚刚接触到企业级项目的小白,希望大家与我共勉!!! |
【本文地址】
今日新闻 |
推荐新闻 |